TUTTI
timeline: 5 months (january - may 2021)team: solo projectproject overview
More than just a mobile app for finding and purchasing concert tickets, Tutti strengthens relationships with music, artists, and the people around us. Listeners have access to unique interactive features with artists such as the ability to ask questions, send tips, or request songs.

why is live music important?
a shared experience
There is something magical about gathering to hear the timbre of instruments, the breaths between phrases, the choreography of the performance, the synergy with the audience, and many more aspects of live music that cannot be replaced by a Spotify playlist. Numerous psychological studies have proven the social and emotional benefits of live music.

the problem
the devastation to live music
Live music has been brought to the brink of collapse in the wake of COVID-19. Music venues, which once were cultural institutions for gathering and community, have been boarded shut for over a year. The Barracuda in Austin, the Port City Music Hall in Portland, and the Satellite in Los Angeles are just a few of the iconic live music venues that have closed indefinitely. The hiatus of live music has severely impacted artists, who rely on touring for income, venue workers and event staff, and music-lovers, who rely on live music for their emotional well-being.
but this isn’t a new problem…
As early as 2005, the New York Times reported the endangerment of classical music with concert subscriptions dropping by as much as 2% every year.
the concert experience lacks accessibility
(the quality of being appreciated, easily understood, reached and entered)After interviewing music-lovers, I discovered that most of the frustrations with the concert experience stem from lack of accessibility.
In the words of Aubrey Bergauer, a renowned music administrator dedicated to changing the narrative of the classical concert experience, “The problem with classical music is everything but the music... the customer user experience generally sucks.”
How might we make the live music experience more accessible to ensure its sustainability?the solution
welcome back, live music!
The California state health officials have permitted concerts to resume for guests who show proof of vaccination or a negative COVID test. Now that concerts are beginning to see the light of day again, what are the next steps to improve accessibility of the live music experience?
01 foster interaction between music lovers and musicians
Music lovers feel the most engaged at concerts where they feel a genuine connection with the artists on stage. Tutti provides a digital platform in which music lovers can interact with musicians through an ‘ask me anything’ feature. Additionally, music lovers can send song requests to the artists prior to the concert. They can also show their appreciation for musicians by gifting tips and leaving comments.
02 simplify logistics
The hassle of preparing for a concert can be a frustrating experience for music lovers. Tutti provides a centralized concert planning experience where users have the ability to conduct robust concert searches, purchase tickets in-app, share concerts with friends, add concerts to calendars, and get directions to venues. Music lovers can also sync their music preferences so Tutti can provide a personalized recommended concerts list.
03 stimulate multiple senses
Music lovers enjoy concerts that provide a multi-sensory experience. Tutti enriches the aural experience of concerts by adding intellectual and social engagement. Music lovers can read artists’ biographies and answers to questions from other music lovers in-app to learn more about the artists.
key features
01 concert discovery
• follow your favorite artists to get notified when they are performing nearby
• browse popular concerts and personalized recommendations
• share concerts with friends
02 concert interaction
• access tickets in-app
• request your favorite song to be performed at the concert
03 artist interaction
• ask the artist a question
• read the artist’s biography, answered questions, and listen to sample songs
• send the artist a tip
how did I arrive at this solution?
read about my design process below!
user interviews
how do people feel about the concert experience?
In order to find some music lovers to chat with, I created a screener survey to get to know people’s tastes in music, frequency of concert attendance, and favorite types of concerts. 75 music-lovers responded with a fairly even distribution of answers to questions, providing me with a diverse array of interview candidates.
target audience• attend concerts at least 4-6 times per year
• enjoy a variety of music styles
key questions• what are your favorite aspects of the concert experience?
• what would you like to see changed about the concert experience?
Most interviewees spoke positively and passionately about their experiences with live music. Deprived of concerts during the pandemic, they reminisced about their all-time favorite concerts and lamented about how virtual concerts are not the same as live ones. I inquired about WHY these specific concerts take the crown as their favorites and was able to extract some commonalities between their responses.
key interview insights
01 listeners want to feel a genuine connection with the performers on stage
“There is nothing like live interaction between performers and audience”
02 listeners experience logistical pain points surrounding the concert experience
“Parking, dinner, traffic, prices-- all that stuff is a hassle”
03 listeners enjoy concerts that are not simply aural experiences, but those that invoke extra-sensory experiences
“The more senses that are impacted, the more enjoyable”
personas
After synthesizing interview results, I created two distinct personas representative of the music-loving interviewees. Santos the Socialite and Nancy the Nurturer, with a similar passion for live music, represent diverse music tastes, personal and professional backgrounds, demographics, and motivations for following live music. Santos and Nancy’s need for interactivity, logistics, and multi-sensory engagement all stem from the overarching problem of accessibility.
ideation
divergence
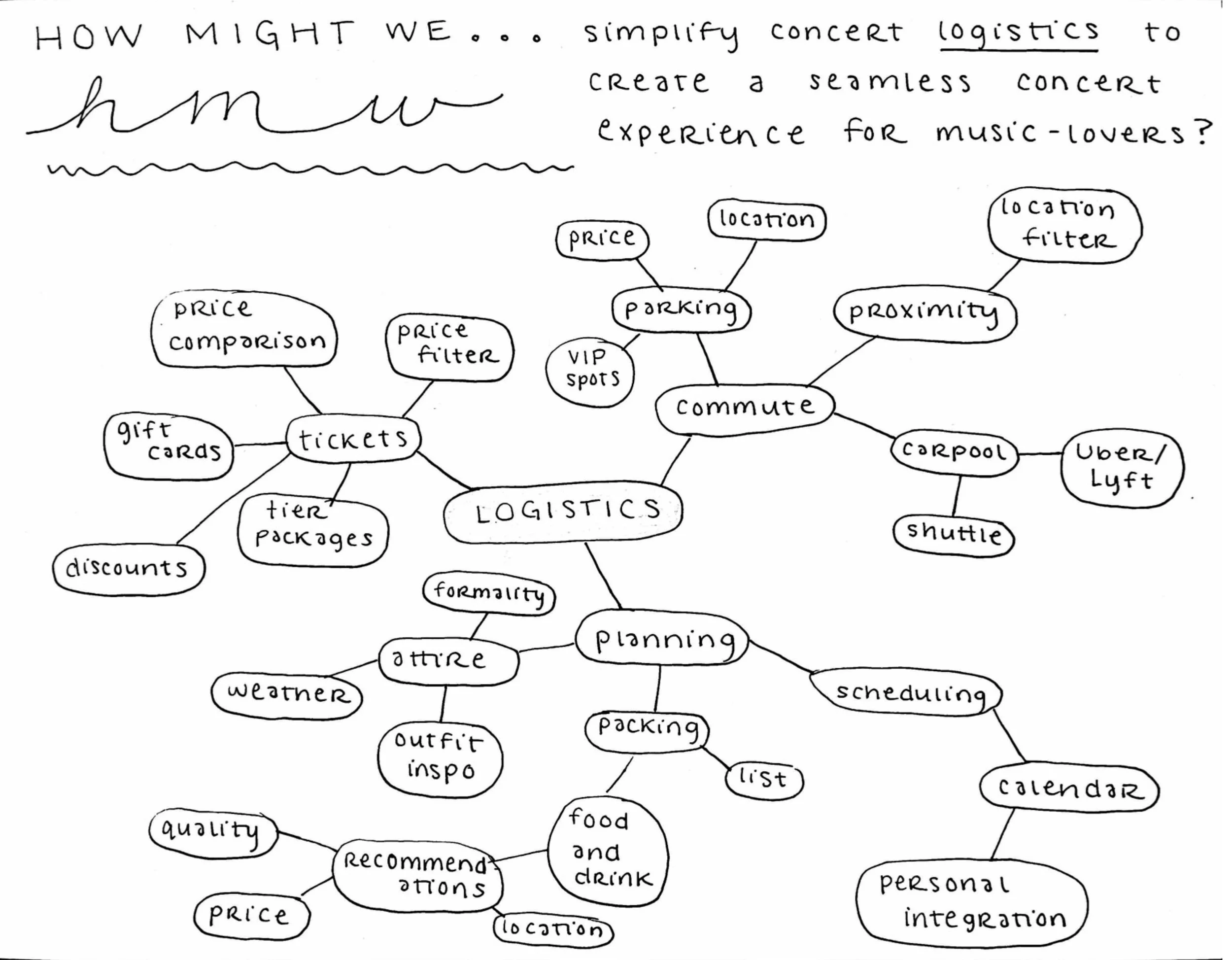
I separated each goal into its own mind map and generated a myriad of possible solutions.
01 foster interaction
• chat with artists
• song requests
• follow artists
• fire artists
02 simplify logistics
• purchase tickets in-app
• share concerts with friends
• recommend parking
• concert calendar
03 stimulate multiple senses
• program notes
• artist bios
• photo and video media
• concert atmosphere
feature prioritization
convergence
Taking only the strongest solutions from the mind maps, I categorized features on a matrix organized by their impact to the user and how closely they match the user mental model of what a typical concert discovery app should include. The matrix helped me prioritize which features should be included in Tutti’s minimum viable product (MVP). The MVP includes all impactful and expected features, enhanced by some impactful and unexpected features.
information architecture
site map
Once I developed the list of features for the MVP, I wanted to make sure they were organized in a logical and user-friendly way. The primary navigational categories were selected based on what users most expect to have immediate access to in a concert discovery app, such as the ability to discover concerts, search for concerts, see their saved or purchased concerts, manage notifications, and customize their profile. The unique, unexpected features such as ask a question, send a tip, and request a song, can be accessed from many different locations within the flow to maximize their exposure to the user.
user flows
I created two red routes, or key flows that would likely be taken by the user in order to reap the full benefits of Tutti. The first red route is the pre-purchase flow in which the user onboards, discovers a concert, and purchases a ticket. This flow encompasses most of the expected, high value features. The second red route is the post-purchase flow in which the user interacts with the artist. This flow encompasses the unexpected, high value features.
sketches
flow 01: pre-purchase ticket
High Impact, Expected Featuresflow 02: post-purchase interaction
High Impact, Unexpected Featuresusability testing round 1
goals
I conducted usability testing with five music lovers to evaluate the ease of navigation through key flows in a clickable prototype.
The goal was to identify any usability issues with discovering concerts, finding saved concerts, purchasing tickets, and interacting with artists.
issue 01: difficult to find ‘ask a question’ feature
observation:• 5 out of 5 users could not immediately find the ‘ask a question’ feature as it was concealed in the floating action button
• users did not understand the function of the floating action button due to poor icon affordance
• it is difficult to choose an icon that clearly represents all interactive features (ask a question, request a song, and send a tip)
solution:• instead of trying to consolidate unrelated features into one button, separate them into individual buttons presented to the user at logical points in the overall concert experience
• for example, the request a song feature is more relevant to the concert and can be displayed on the concert tab, whereas the ask a question feature is directed to the artist and can be displayed on the artist tab
issue 02: difficult to find saved concerts
observation:• 3 out of 5 users went to the profile tab in the bottom navigation bar instead of the ticket tab
• it is likely users were confused because of the inconsistency between the save icon on the concert cards and the ticket icon in the main navigation bar
solution:• create consistent save icon on concert cards and main navigation tab
• label tabs in the main navigation bar for further clarification
wireflows
Unlike the original two pre-purchase and post-purchase red routes, I created more detailed, focused routes including onboarding, purchasing a ticket, interacting with an artist, and interacting with a concert. The first two routes encompass Tutti’s high value, expected features while the second two routes encompass Tutti’s high value, unexpected features.
flow 01: onboarding
High Impact, Expected Featuresflow 03: concert interaction
High Impact, Unexpected Featuresflow 02: ticket purchase
High Impact, Expected Featuresflow 04: artist interaction
High Impact, Unexpected Featurescreating a visual identity
goals
• impact user experience
• create scalability and increase efficiency
• establish consistency of brand
brand attributes
To create a visual identity for Tutti, I defined brand attributes I hope to convey to music lovers through the experience. Tutti’s mission is to broaden musical horizons and strengthen human connection, a goal supported by upbeat energy, joy, curiosity and passion.
upbeat
joyful
curious
passionate
mood board
The vibrant, warm colors inspire passion and joy. Rounded cards and buttons give a sense of playfulness. The images illustrate movement through geometric shapes, forms, and bursts of colors, matching the rhythmic and dynamic qualities of music. The illustrations of dynamic shapes and celebratory people illustrate the core of the concert experience: music and community.
style guide
With inspiration from the brand development and mood board, I built a robust style guide encompassing Tutti’s logo, color pallet, typography, grid, icons, UI elements, and imagery.
usability testing round 2
goals
Since the designs had evolved significantly from the paper sketches, I conducted an additional round of usability testing with five different music-lovers in order to ensure that users can successfully find concerts and reap the benefits of Tutti’s interactive features. After observing them complete a series of key tasks in a clickable prototype, I identified three critical areas for improvement.
issue 01: difficult to find purchased tickets
observation:• 3 out of 5 users commented on how accessing the ticket should be less clicks away, especially when in a rush to pull up the ticket in a crowded concert line
• 2 out of 5 users did not read the post-purchase modal text saying where tickets can be found
solution:• show users where to find tickets by automatically routing them to the ‘My Concerts’ tab directly after purchase
• replace the bookmark icon with a ‘view ticket’ text button in the concert cards to eliminate a step
• add a badge on the newest concert purchase to give positive user feedback that their purchase was successful and to highlight the ticket location
issue 02: the ‘ask a question’ feature is not prominently featured
observation:• 3 out of 5 users pressed 3-4 buttons incorrectly before finding the ‘ask a question’ button
• 2 out of 5 users commented on how they have little reason to tab over to the artist tab and would therefore miss the ‘ask a question’ button
solution:• add a tooltip next to the artist tab for new users to raise awareness of the feature
issue 03: users are unsure of what elements are clickable
observation:• 2 out of 5 users tried to select the $20 tip option when it was already pre-selected
• the visual language of clickable vs. non-clickable or selected elements is not clearly delineated
solution:• do not use the Tutti Red color for both clickable buttons and selected states
• differentiate these two systems by introducing Tutti Navy as the selected state color used for elements such as tip selectors and the tabs in the main navigation bar and concert details screen
final designs
concert discovery
Below are key screens from the concert discovery flow in which users can browse concerts, view concert details, and purchase tickets. These features help alleviate logistical pain points that Santos and Nancy (our personas) have.
01 browse concerts
In addition to conducting a concert search, Tutti recommends concerts based on activity and artist favorites. Tutti also shows users which concerts are popular in the area.
02 concert details
See all concert details including concert date, time, venue, and program. Add the concert to your personal calendar, access directions to get to the venue, and share the concert with friends.
03 purchase tickets
Purchase concert tickets in app with the option to tip the artist.
concert interaction
Below are key screens from the concert interaction flow which is accessible to users after they have purchased a concert ticket. Concert interaction features include the ability to request a song or view ticket. These features aid both the logistical and interactive components of the concert experience that Santos and Nancy value.
01 concert details
After ticket-purchase, users have the option to request a song or view their ticket on the concert detail screen.
02 request a song
Request up to three songs to be performed by the artist at the upcoming concert. Search the artist’s repertoire or select from a list of popular requests. Each song can be previewed.
03 view your ticket
View your ticket in-app. Tickets can be downloaded as a PDF or added to Apple Wallet. Users will show their barcodes in order to gain access to the concert.
artist interaction
Below are key screens from the artist interaction flow in which users can ask artists questions or send them tips. These features increase audience engagement with artists, which is a main priority for Santos and Nancy. Furthermore, in addition to the auditory experience, Santos and Nancy are provided the opportunity to learn more about the artists in a multi-sensory approach to the concert experience.
01 artist details
Learn about artists by reading their biography, answered questions from fans, and samples of their music.
02 send a tip
If you like what you hear and/or want to support the artist, send them a tip. 100% of the proceeds go directly to the artist.
03 ask a question
Ask the artist a question and browse previously answered questions.
reflection
measuring results
Tutti’s goal is to improve our experiences with live music by broadening musical horizons while strengthening human connection. If Tutti were to be brought to fruition as a real-world product, I would want to gather qualitative and quantitative data to see if Tutti achieves these goals. I would survey and interview two groups of music-lovers that attended the same concert. One group would have used Tutti to find and purchase tickets and to interact with the artist, and one group would have not used Tutti at all in order to evaluate how effective Tutti is in heightening the concert experience.
lessons learned
Improving a live experience through a digital lens necessitates out-of-the box, new ideas.How can technology affect how one feels at a concert? While users may not be buried in the Tutti app during the concert, the concert experience begins earlier than the band’s mic check and lasts longer than the final chord in the encore. I considered the entire user journey, from concert preparation with the ticket purchase process and song request feature to the moments of reflection with the tip the artist and leave a comment feature. With a bit of ideation and a lot of user research, I found many ways in which I could impact the concert experience through a digital lens.
future plans
As both a music-lover and musician, I would love to develop Tutti from the musicians’ perspectives. How would musicians use Tutti to improve their performance experiences, build their network and reputation, and deepen their connections with music-lovers?